Is het optimaliseren van de vindbaarheid van jouw webshop belangrijk voor je? Dan weet je ongetwijfeld dat productcategorieën hier een belangrijke rol bij spelen. Het optimaliseren van je productcategorieën is een quick-win voor Google die je vindbaarheid snel kan verbeteren.
Hoe werkt het nu in WooCommerce?
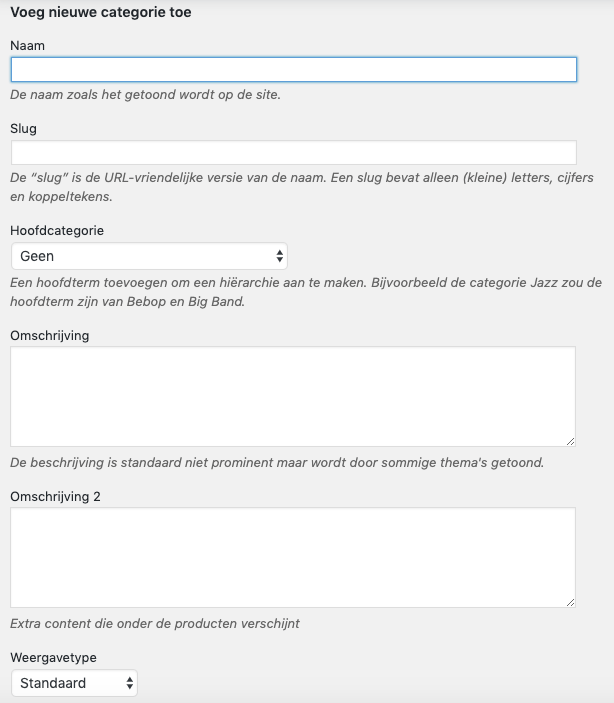
De standaard werkwijze is dat je bij het aanmaken van een nieuwe productcategorie 1 veld krijgt voor de omschrijving. Dit veld bevat geen editor dus je kunt niets met de opmaak. Bovendien wordt het veld in vrijwel alle thema’s uitgelezen boven de producten. Dat betekent dus eerst een stuk tekst voordat je producten worden getoond. De omschrijving is belangrijk voor je SEO, maar voor je klant betekent het dat hij eerst een stuk naar beneden moet scrollen voor hij de producten te zien krijgt. Dat moet dus beter kunnen.
Hoe krijg je een extra tekstveld bij je productcategorie?
Met een aantal snippets zorgen we ervoor dat er een extra tekstveld komt dat wordt getoond onder de producten. Je hebt dus het standaard tekstveld voor een korte omschrijving van de categorie boven de producten en een extra tekstveld onder de producten waar je met gemak 300 tot 500 woorden in kwijt kunt.
Om te beginnen installeer je de plug-in Code Snippets. Via deze plug-in kun je eenvoudig code toevoegen aan het functions.php bestand.
Code snippet 1
We gaan WordPress laten weten dat we wat extra informatie willen toevoegen aan de productcategorie meta. Dit gebeurt met onderstaande code snippet.
Titel: Extra omschrijving productcategorie – snippet 1
add_action( 'init', 'inno_product_cat_register_meta' );
/**
* Register details product_cat meta.
*
* Register the details metabox for WooCommerce product categories.
*
* Snippet via INNONET WooCommerce Academy
*
*/
function inno_product_cat_register_meta() {
register_meta( 'term', 'details', 'inno_sanitize_details' );
}
/**
* Sanitize the details custom meta field.
*
* @param string $details The existing details field.
* @return string The sanitized details field
*/
function inno_sanitize_details( $details ) {
return wp_kses_post( $details );
}Code snippet 2
De volgende stap is het toevoegen van het tekstveld aan de pagina met de productcategorie.
Titel: Extra omschrijving productcategorie – snippet 2
add_action( 'product_cat_add_form_fields', 'inno_product_cat_add_details_meta' );
/**
* Add a details metabox to the Add New Product Category page.
*
* Snippet via INNONET WooCommerce Academy
*
*/
function inno_product_cat_add_details_meta() {
wp_nonce_field( basename( __FILE__ ), 'inno_product_cat_details_nonce' );
?>
<div class="form-field">
<label for="inno-product-cat-details"><?php esc_html_e( 'Omschrijving 2', 'inno' ); ?></label>
<textarea name="inno-product-cat-details" id="inno-product-cat-details" rows="5" cols="40"></textarea>
<p class="description"><?php esc_html_e( 'Extra content die onder de producten verschijnt', 'inno' ); ?></p>
</div>
<?php
}Code snippet 3
Titel: Extra omschrijving productcategorie – snippet 3
Met onderstaande snippet zorgen we dat er ook een teksteditor veld komt als je een bestaande productcategorie wilt aanpassen.
add_action( 'product_cat_edit_form_fields', 'inno_product_cat_edit_details_meta' );
/**
* Add a details metabox to the Edit Product Category page.
*
* Snippet via INNONET WooCommerce Academy
*
* @param object $term The existing term object.
*/
function inno_product_cat_edit_details_meta( $term ) {
$product_cat_details = get_term_meta( $term->term_id, 'details', true );
if ( ! $product_cat_details ) {
$product_cat_details = '';
}
$settings = array( 'textarea_name' => 'inno-product-cat-details' );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="inno-product-cat-details"><?php esc_html_e( 'Omschrijving 2', 'inno' ); ?></label></th>
<td>
<?php wp_nonce_field( basename( __FILE__ ), 'inno_product_cat_details_nonce' ); ?>
<?php wp_editor( inno_sanitize_details( $product_cat_details ), 'product_cat_details', $settings ); ?>
<p class="description"><?php esc_html_e( 'Extra content die onder de producten verschijnt','inno' ); ?></p>
</td>
</tr>
<?php
}Code snippet 4
De informatie die we invoeren moet uiteraard opgeslagen worden in de database. Hiervoor gebruiken we onderstaande snippet.
Titel: Extra omschrijving productcategorie – snippet 4
add_action( 'create_product_cat', 'inno_product_cat_details_meta_save' );
add_action( 'edit_product_cat', 'inno_product_cat_details_meta_save' );
/**
* Save Product Category details meta.
*
* Snippet via INNONET WooCommerce Academy
*
* @param int $term_id The term ID of the term to update.
*/
function inno_product_cat_details_meta_save( $term_id ) {
if ( ! isset( $_POST['inno_product_cat_details_nonce'] ) || ! wp_verify_nonce( $_POST['inno_product_cat_details_nonce'], basename( __FILE__ ) ) ) {
return;
}
$old_details = get_term_meta( $term_id, 'details', true );
$new_details = isset( $_POST['inno-product-cat-details'] ) ? $_POST['inno-product-cat-details'] : '';
if ( $old_details && '' === $new_details ) {
delete_term_meta( $term_id, 'details' );
} else if ( $old_details !== $new_details ) {
update_term_meta(
$term_id,
'details',
inno_sanitize_details( $new_details )
);
}
}Code snippet 5
Plaats met onderstaande code de content die je bij de 2e omschrijving invoert ook daadwerkelijk onder de producten.
Titel: Extra omschrijving productcategorie – snippet 5
add_action( 'woocommerce_after_shop_loop', 'inno_product_cat_display_details_meta' );
/**
* Display details meta on Product Category archives.
*
* Snippet via INNONET WooCommerce Academy
*
*/
function inno_product_cat_display_details_meta() {
if ( ! is_tax( 'product_cat' ) ) {
return;
}
$t_id = get_queried_object()->term_id;
$details = get_term_meta( $t_id, 'details', true );
if ( '' !== $details ) {
?>
<div class="product-cat-details">
<?php echo apply_filters( 'the_content', wp_kses_post( $details ) ); ?>
</div>
<?php
}
}Bovenstaand vind je 5 snippets die je allemaal exact moet overnemen en activeren in de plug-in Snippets. Het resultaat is een extra veld bij je productcategorie dat onder de producten in die specifieke categorie wordt uitgelezen. Een waardevolle toevoegen aan je WooCommerce webshop, zowel voor de bezoeker als voor de zoekmachine.

Wil jij graag meer informatie op de categoriepagina’s plaatsen, maar wel op een vriendelijke manier voor bezoekers? Dan is bovenstaande werkwijze ideaal.
Heb je vragen over deze snippet of wil je deze door ons laten installeren? Neem dan gerust even contact met ons op.

Stephanie van Nellestijn heeft op 1 augustus 2000 INNONET opgericht. Sindsdien heeft Stephanie zich gericht op het realiseren van websites en webwinkels voor het MKB. De afgelopen jaren heeft Stephanie zich tevens gespecialiseerd in het optimaliseren van websites voor zoekmachines. Dankzij de jarenlange ervaring van Stephanie kan zij bedrijven een mooi online visitekaartje geven dat goed vindbaar is.



