Een korte handleiding voor het invoeren van producten in WooCommerce. Ook het toevoegen van attributen aan producten wordt hierbij besproken. De producten vormen natuurlijk de basis van je webshop en het is slim vooraf te bedenken hoe je producten invoert. Heb je 1 artikel dat in meerdere kleuren leverbaar is, wil je dan elke kleur als een los product invoeren of 1 product invoeren en hierin de optie geven om een kleur te kiezen. Bij losse producten ga je voor eenvoudige producten, wil je opties laten zien dan zul je een variabel product moeten aanmaken. Onderstaand leg ik uit hoe dit werkt.
Producten toevoegen in WooCommerce
Begin met het aanmaken van categorieën waarin de producten getoond zullen worden. De naam en slug (automatisch gegenereerd) zijn belangrijk om in te vullen en ook een afbeelding die bij de categorie hoort is wel zo netjes. Je kunt er ook voor kiezen direct een beschrijving in te vullen, SEO-technisch is dit natuurlijk zeker aan te raden. Zodra de eerste categorie is aangemaakt, kun je deze gaan vullen met producten.
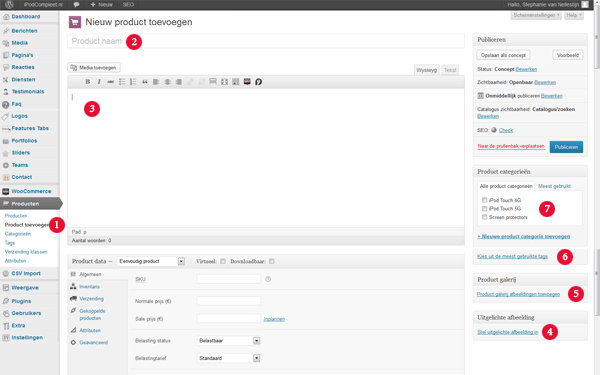
- Klik op Nieuw product toevoegen
- Voer de titel van het product in
- Zet een beschrijving van het artikel in het tekstvlak
- Bij uitgelichte afbeelding blader je naar de afbeelding van het artikel en selecteer je deze afbeelding
- Wil je meer afbeeldingen bij het product? Dan voeg je deze toe bij de Product Gallerij
- Je kunt tags voor het product invullen bij de tags. Dit is voor zoekmachines aan te raden, maar ook een handige extra zoekfunctie voor bezoekers
- Bij de product categorieën vink je de categorie aan waarin het product moet verschijnen
Tot zover de basisvermelding van het nieuwe product. Je scrollt nu iets verder naar beneden tot het gedeelte waar Product data staat.
Eenvoudige producten in WooCommerce
Heb je een product zonder productattributen zoals maat of kleur dan kun je hier kiezen voor een eenvoudig product. Bij SKU vul je het artikelnummer in en de prijs vul je hieronder in. Bij inventaris kun je het aantal stuks invoeren dat je op voorraad hebt van het artikel. Ook kun je hier instellingen invoeren of een product nabesteld kan worden en of er per bestelling meer dan 1 exemplaar verkocht kan worden. Op de overige opties zullen wij in een later artikel verder ingaan.
Variabele producten in WooCommerce
Heb je een product waarbij de klant keuzes kan maken uit bijvoorbeeld kleuren of maten, dan selecteer je in het dropdown menu de optie Variabele producten. Bij het tabblad Algemeen vul je ook hier het artikelnummer in bij SKU en bij Inventaris kun je invullen of je de voorraad van het artikel wilt bijhouden.
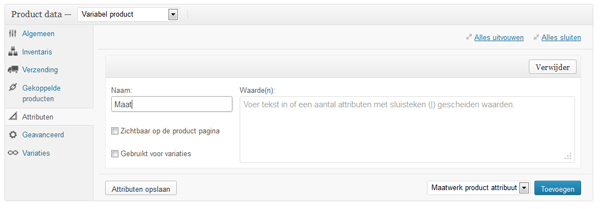
Nu ga je naar Attributen, klik hier op de blauwe knop Toevoegen. Bij Naam kun je de naam van het attribuut invoeren, zoals Maat. De waarden die je hieraan toekent, kun je in het tekstveld daarnaast zetten, bijvoorbeeld: Maat S | Maat M | Maat L | Maat XL. Let op het streepje (|) tussen de verschillende waarden. Heb je de waardes ingevuld, dan vink je de vakjes ‘zichtbaar op productpagina ‘en ‘gebruik voor variaties’ beiden aan. Nu klik je op Attributen opslaan.
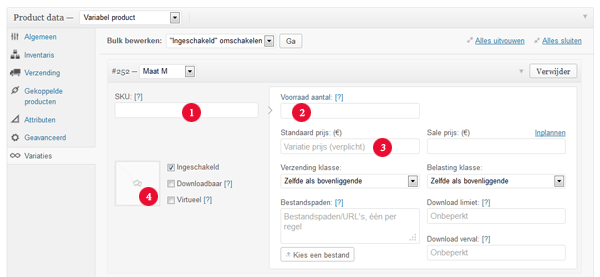
Klik nu op het tabblad Variaties. Hier koppelen we de attributen ook daadwerkelijk aan het product. Bovenaan deze pagina staat Bulk bewerken. Hier hoef je niets mee te doen. Daaronder staat een dropdown met Standaard selecties en rechts zie je de button Koppel alle variaties. Klik op deze knop en bevestig deze keuze door 2x op OK te klikken in de pop-up vensters die verschijnen. Je hebt de variaties nu gekoppeld aan het product en kunt nu de opties per attribuut nog wijzigen.
- Bij SKU kun je het specifieke artikelnummer voor dit ene attribuut invoeren, bijvoorbeeld een kleur- of maatcode
- Bij voorraad vul je in hoeveel artikelen je op voorraad hebt
- De prijs is een verplicht veld om in te vullen, zonder prijs wordt het artikel niet getoond
- Een leuke optie is ook dat je voor elke optie een foto kunt invoeren. Bij kleuren is dit bijvoorbeeld een leuke optie, omdat je nu elke kleur kunt laten zien op de site. Wanneer de bezoeker een kleur selecteert in uw webshop verandert de foto bij het artikel dan in deze kleur.
Op de overige opties die je hier nog vindt zoals verzendklassen en downloadbare producten zullen wij later verder ingaan. Het product is nu klaar om gepubliceerd te worden.
Tot zover het toevoegen van de eenvoudige en variabele producten in WooCommerce. Vragen over de plugin of hulp nodig bij het juist invoeren van uw producten, laat het ons dan gerust weten! Wij helpen je graag op weg. Natuurlijk realiseren wij ook graag je WooCommerce webshop!

Stephanie van Nellestijn heeft op 1 augustus 2000 INNONET opgericht. Sindsdien heeft Stephanie zich gericht op het realiseren van websites en webwinkels voor het MKB. De afgelopen jaren heeft Stephanie zich tevens gespecialiseerd in het optimaliseren van websites voor zoekmachines. Dankzij de jarenlange ervaring van Stephanie kan zij bedrijven een mooi online visitekaartje geven dat goed vindbaar is.