Update bij dit artikel: In het artikel wordt verwezen naar de webshop iPodCompleet. Deze is niet langer actief.
Eigenlijk realiseren wij alle webwinkels tot nu toe met osCommerce, een oplossing die ons nog altijd prima bevalt. Toch wilden we ons ook eens verdiepen in de e-commerce plugins die bij WordPress horen en zo gebeurde het afgelopen week dat we een eerste site op basis van WooCommerce met WordPress zijn gestart. De gelukkige is www.ipodcompleet.nl, een webshop die hoort bij ShopCompleet.nl en een zusje is van de goed bezochte webshop www.iphonecompleet.nl. Tot nu toe was iPodCompleet.nl nog geheel blanco en daar kwam met de installatie van WordPress en Woocommerce een einde aan. In dit blog, maar ook in komende blogs zal ik mijn ervaringen met WooCommerce delen en dit ook vergelijken met osCommerce.
De installatie van WooCommerce verloopt ‘uiteraard’ vlekkeloos. Zoals met alle WordPress plugins is het ook hier een kwestie van de plugin uploaden en activeren. Vervolgens verschijnen in het menu 2 nieuwe opties, namelijk WooCommerce en Producten. De volgende plugin die ik heb gedownload is de Nederlandstalige update van WooCommerce [download hier], die ook als plugin geïnstalleerd kan worden. Het begin is er dus vrij snel en eenvoudig. Door de installatie van WooCommerce wordt direct een aantal nieuwe pagina’s aangemaakt voor de winkel, winkelwagen en account. Deze worden ook automatisch in het menu geplaatst. Je kunt dus al snel aan de slag met het toevoegen van producten.
Hoe voer je producten in met WooCommerce?
Begin met het aanmaken van categorieën waarin de producten getoond zullen worden. De naam en slug zijn belangrijk om in te vullen en ook een afbeelding die bij de categorie hoort is wel zo netjes. Je kunt er ook voor kiezen direct een beschrijving in te vullen, SEO-technisch is dit natuurlijk zeker aan te raden, maar ik wacht hier even mee in mijn webshop. Ik wil namelijk zo snel mogelijk producten gaan toevoegen! Zodra de eerste categorie is aangemaakt, kun je deze gaan vullen met producten.
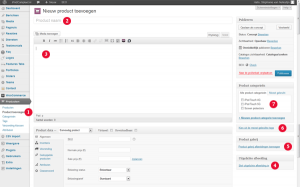
- Klik op Nieuw product toevoegen
- Voer de titel van het product in
- Zet een beschrijving van het artikel in het tekstvlak
- Bij uitgelichte afbeelding bladert u naar de afbeelding van het artikel en selecteert u deze afbeelding
- Wilt u meer afbeeldingen bij het product? Dan voegt u deze toe bij de Product Gallerij
- U kunt tags voor het product invullen bij de tags. Dit is voor zoekmachines aan te raden, maar ook een handige extra zoekfunctie voor bezoekers
- Bij de product categorieën vinkt u de categorie aan waarin het product moet verschijnen
Tot zover de basisvermelding van uw nieuwe product. U scrollt nu iets verder naar beneden tot het gedeelte waar Product data staat.
Eenvoudige producten in WooCommerce
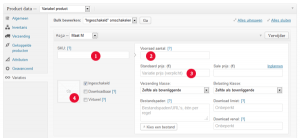
Heeft u een product zonder productattributen zoals maat of kleur dan kunt u hier kiezen voor een eenvoudig product. Bij SKU vult u het artikelnummer in en de prijs vult u hieronder in. Bij inventaris kunt u het aantal stuks invoeren dat u op voorraad heeft van het artikel. Ook kunt u hier instellingen invoeren of een product nabesteld kan worden en of er per bestelling meer dan 1 exemplaar verkocht kan worden. Op de overige opties zullen wij in een later artikel verder ingaan. Een voorbeeld van een eenvoudig product op iPodCompleet.nl vindt u hier.
Variabele producten in WooCommerce
Heeft u een product waarbij uw klant keuzes kan maken uit bijvoorbeeld kleuren of maten, dan selecteert u in het dropdown menu de optie Variabele producten. Bij het tabblad Algemeen vult u ook hier het artikelnummer in bij SKU en bij Inventaris kunt u invullen of u de voorraad van het artikel wilt bijhouden.
Nu gaat u naar Attributen, klik hier op de blauwe knop Toevoegen. Bij Naam kunt u de naam van het attribuut invoeren, zoals Maat. De waarden die u hieraan toekent, kunt u in het tekstveld daarnaast zetten, bijvoorbeeld: Maat S | Maat M | Maat L | Maat XL. Let op het streepje (|) tussen de verschillende waarden. Heeft u de waardes ingevuld, dan vinkt u de vakjes zichtbaar op productpagina en gebruikt voor variaties beiden aan. Nu klikt u op Attributen opslaan.
Klik nu op het tabblad Variaties. Hier koppelen we de attributen ook daadwerkelijk aan het product. Bovenaan deze pagina staat Bulk bewerken. Hier hoeft u niets mee te doen. Daaronder staat een dropdown met Standaard selecties en rechts ziet u de button Koppel alle variaties. Klik op deze knop en bevestig deze keuze door 2x op OK te klikken in de popup vensters die verschijnen. U heeft de variaties nu gekoppeld aan het product en kunt nu de opties per attribuut nog wijzigen.
- Bij SKU kunt u het specifieke artikelnummer voor dit ene attribuut invoeren, bijvoorbeeld een kleur- of maatcode
- Bij voorraad vult u in hoeveel artikelen u op voorraad heeft
- De prijs is een verplicht veld om in te vullen, zonder prijs wordt het artikel niet getoond
- Een leuke optie is ook dat u voor elke optie een foto kunt invoeren. Bij kleuren is dit bijvoorbeeld een leuke optie, omdat u nu elke kleur kunt laten zien op de site. Wanneer de bezoeker een kleur selecteert in uw webshop verandert de foto bij het artikel dan in deze kleur.
Op de overige opties die u hier nog vindt zoals verzendklassen en downloadbare producten zullen wij later verder ingaan. Uw product is nu klaar om gepubliceerd te worden. Bekijk hier een voorbeeld van een variabel product waarbij dus elke kleuroptie een eigen foto heeft.
Tot zover het toevoegen van de eerste producten in WooCommerce. Vragen over de plugin of hulp nodig bij het juist invoeren van uw producten, laat het ons dan gerust weten! Wij helpen u graag op weg. Natuurlijk realiseren wij ook graag uw WooCommerce webshop!
WooCommerce vergeleken met osCommerce
Nog even over mijn ervaring met het toevoegen van producten in WooCommerce vergeleken met osCommerce webshops. In WooCommerce is het beheer van product attributen standaard aanwezig, in osCommerce bestaat dit ook wel, maar omslachtig. Toch is het in osCommerce met een extra module ook zeer goed te regelen en zelfs iets sneller dan in WooCommerce. Het voordeel van WooCommerce is echter wel dat er per attribuut een eigen foto toegevoegd kan worden, wat ik wel een handig extra vind.

Stephanie van Nellestijn heeft op 1 augustus 2000 INNONET opgericht. Sindsdien heeft Stephanie zich gericht op het realiseren van websites en webwinkels voor het MKB. De afgelopen jaren heeft Stephanie zich tevens gespecialiseerd in het optimaliseren van websites voor zoekmachines. Dankzij de jarenlange ervaring van Stephanie kan zij bedrijven een mooi online visitekaartje geven dat goed vindbaar is.







Leuk en helder artikel,
wel een vraagje: moet je eerst een woocommerce themma inatlleren en dan een Mollie extension o.i.d. ?
Thanks
Jan
Een WooCommerce thema is zeker handig, maar in elk geval moet de WooCommerce plugin geactiveerd zijn. Vervolgens kun je een Mollie plugin toevoegen.
Goedemiddag,
Ik wil bij mijn huidige website een webshop beginnen. Als ik de Plugin WooCommerce heb geinstalleerd voegt hij niet automatisch pagina’s toe.
Ik krijg alleen het de twee kopjes WooCommerce en Producten erbij in het menu.
Weet iemand wat ik verkeerd doe en hoe ik ervoor zorg dat de pagina’s winkel, winkelwagen etc. bij mijn pagina’s komen te staan?
Groet,
Renate
Hoi Renate,
In dit filmpje (https://www.youtube.com/watch?v=FUF-fuRcOYc&list=UUV1mXo7SOss7WNyiajLL1LQ) laat ik zien hoe je WooCommerce installeert en de extra pagina’s toevoegt. Zie je de pagina’s niet, kijk dan ook eens in je prullenbak bij pagina’s. Wellicht heb je WooCommerce eerder geïnstalleerd en weer verwijderd, de pagina’s komen dan in de prullenbak. Veel succes! Kijk ook eens op onze site http://www.hoeverkoopikonline.nl; speciaal gericht op WooCommerce.
Hallo,
Kan ik bij een product ook een invul veld toevoegen?
Dat een klant dan zelf iets kan invullen.
Ze moeten bij mijn webshop de omvang van iets invullen voordat ik het kan maken. Omdat ik alles met de hand maak en op maat.
Goedemorgen,
Dit is wel mogelijk maar niet met een gratis plug-in. Er zijn betaalde plug-ins zoals http://www.woothemes.com/products/product-add-ons/.
Als je meer informatie wilt hoor ik dit graag!
Vr. groet,
Stephanie