Heb je een product in je WooCommerce webshop dat je niet meer verkoopt? Dan wil je dit waarschijnlijk ook niet meer laten zien aan je bezoekers. De meeste webwinkeliers kiezen er dan voor het product direct te verwijderen door het in de prullenbak te doen. Toch kun je dit beter niet op deze manier aanpakken.
Toen het product nog op voorraad was, stond het in je webshop met een bepaalde url en deze is geïndexeerd door Google. Als je het product nu zomaar verwijdert, verdwijnt dus deze url. Google weet dit echter niet en het is dus mogelijk dat de url nog in een zoekresultaat wordt getoond. Zodra iemand dan op deze url klikt en naar jouw webshop gaat, komt er een 404-melding. Dit is niet handig, want het maakt de kwaliteit en waarde van jouw webshop lager voor Google.
Hoe kun je dan het beste producten verwijderen uit WooCommerce?
Er zijn meerdere manieren om veilig producten te verwijderen uit je WooCommerce webshop.
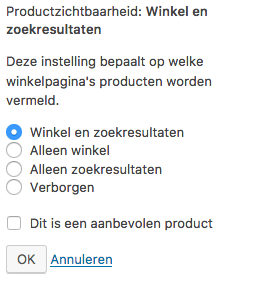
- Zorg ervoor dat het product alleen nog zichtbaar is via de unieke url. In zoekresultaten of in een categorie zul je het product niet meer zien, maar komt iemand op de url, dan zal deze nog wel zichtbaar zijn. Je doet dit door in de rechterkolom in het vakje Publiceren te klikken op Productzichtbaarheid. Klik hier op Bewerken. Standaard zal het product op Winkel en zoekresultaten zijn aangevinkt, maar wanneer je in plaats daarvan kiest voor Verborgen, verwijder je het product op een SEO-vriendelijke manier uit je webshop.
- Wil je het product echt helemaal verwijderen en ook de url niet meer in de webshop laten staan, dan kun je met de gratis plug-in Simple 301 redirects instellen naar welke url je een bezoeker dan wilt leiden. Onder Request vermeld je de oude url en onder Destination plaats je de nieuwe url. Zodra iemand dan via een zoekresultatenpagina naar een niet bestaande url gaat, kun je zelf bepalen waar deze bezoeker dan heen wordt geleid. Let wel op, dat je bij Request de url zonder de domeinnaam vermeldt.
Pagina’s die een 404 foutmelding opleveren maken Google niet blij, maar zijn ook voor je bezoeker geen pretje. Probeer dit dus ten alle tijde te voorkomen, zodat de kwaliteit van je webshop hoog blijft.

Stephanie van Nellestijn heeft op 1 augustus 2000 INNONET opgericht. Sindsdien heeft Stephanie zich gericht op het realiseren van websites en webwinkels voor het MKB. De afgelopen jaren heeft Stephanie zich tevens gespecialiseerd in het optimaliseren van websites voor zoekmachines. Dankzij de jarenlange ervaring van Stephanie kan zij bedrijven een mooi online visitekaartje geven dat goed vindbaar is.