Wat is de beste manier om je producten in je webshop te tonen zodat je klant de best mogelijke gebruikerservaring heeft? Er zijn diverse punten waar je hierbij op kunt focussen en in dit artikel wil ik kijken naar het onderste stukje van de productcategorie. Afhankelijk van het aantal producten in je WooCommerce webshop en je instellingen zijn er namelijk diverse manieren om meer producten te kunnen bekijken.
Update 14-04-2018: lees in de update op dit artikel onderaan wat Google veranderde
Stel, een productcategorie heeft 70 producten en je heb ingesteld dat er 20 producten per pagina getoond mogen worden. Hoe verschijnen er dan meer producten? Hiervoor zijn er in feite 3 opties die ik hieronder bespreek. Gelukkig hoef ik het wiel hierin niet zelf uit te vinden, maar zijn er onderzoeken naar gedaan, zoals een interessant onderzoek door het Baymard Institute. Zij onderzochten welke structuur het beste werkt als je een webshop met veel producten hebt.
Eerst een overzicht van de beschikbare opties:
Infinite scrolling
Je kunt maar door blijven scrollen en blijft producten zien, zonder ooit te hoeven klikken. Alle producten onder de vouw van de pagina worden pas geladen als je naar beneden gaat scrollen.
Pagination
Na een x aantal producten zie je een rijtje met paginanummers en kun je doorklikken naar de volgende of vorige pagina. Elke pagina heeft hiermee hetzelfde aantal producten. Soms kun je dit aantal zelf nog wijzigen. Dit wordt o.a gebruikt bij Coolblue.
Buttons
Nadat je een x aantal producten hebt gezien verschijnt een button met ‘Laad meer producten’. Door op de button te klikken verschijnen er nieuwe producten maar je gaat niet naar een nieuwe pagina. Deze manier wordt wel Lazy Load Buttons of Load More Buttons genoemd.
Welke webshop productweergave kies jij?
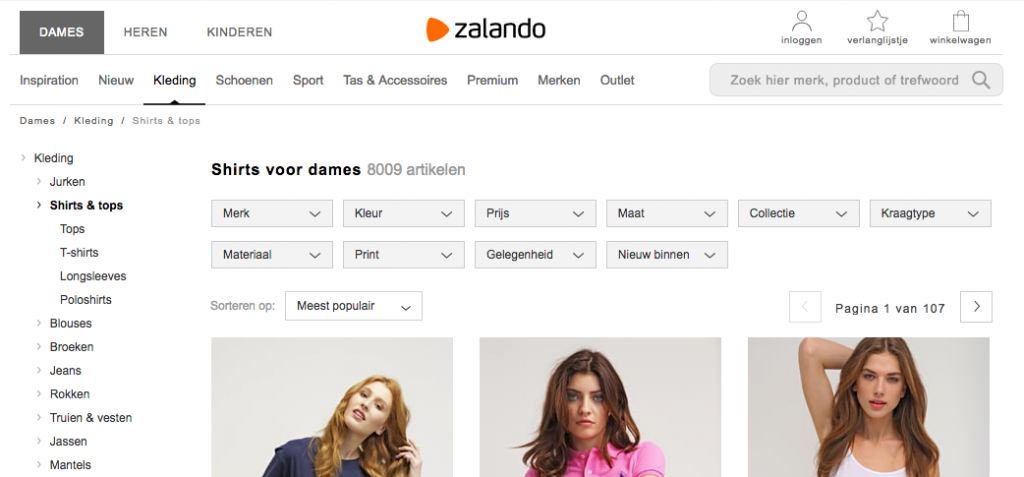
Op dit moment zie je pagination nog veruit het meest terug. Volgens de onderzoekers van Baymard Institute kan deze methode iemand echter ontmoedigen. Stel je hebt een t-shirt nodig en ziet bij Zalando na de 1e pagina dat er nog 107 pagina’s met t-shirts zijn… wie gaat dan al die pagina’s doorbladeren? Een combinatie van Pagination met een goed productfilter, zoals Zalando ook heeft, is daarom altijd te adviseren.

WooCommerce Infinite Scroll & Ajax Pagination
De WooCommerce plug-in Infinite Ajax Scroll WooCommerce laat je zelf kiezen welke productweergave jij in je WooCommerce webshop wilt gebruiken. Je selecteert eerst het aantal producten dat in 1e instantie zichtbaar moet zijn. Vervolgens kies je hoe er meer producten worden ingeladen, maar altijd wordt hierbij Ajax gebruikt zodat dit de paginasnelheid verbetert.
Bij het kiezen van je productweergave is het ook verstandig te kijken naar de beste methode voor mobiele bezoekers. De conclusie van het Baymard Institute is dat een button met Laad meer resultaten de beste optie is, zowel voor websites als mobiele sites.
Wat doet Google?
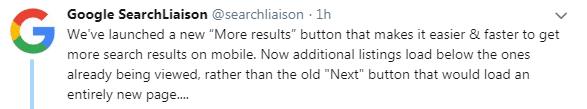
Update 14-4-2018: Ineens viel het mij op de iPad op… Google laat geen paginanummers meer zien, maar toont na 10 resultaten een button met Meer Resultaten. Vooralsnog alleen op mobiele apparaten en volgens Google een test, maar wel een test die blijkbaar wereldwijd is geactiveerd. Gaat dit de wijze veranderen waarin ook de meeste webshops naar de volgende resultaten gaan? En wat zijn de gevolgen voor SEO?

Ik denk positief over deze ontwikkeling in de Google SERP’s. Als je meer resultaten wilt zien, hoef je minder lang te wachten want er hoeft geen nieuwe pagina geladen te worden. Zowel voor mensen die een zoekopdracht in Google doen als voor publishers lijkt dit mij een goede ontwikkeling waarbij het minder erg is om bovenaan pagina 2 te staan in Google.
Vragen?
Heb je vragen over de productweergave in jouw WooCommerce webshop of wil je de Infinite Ajax Scrolling plug-in installeren? Neem dan even contact met mij op!

Stephanie van Nellestijn heeft op 1 augustus 2000 INNONET opgericht. Sindsdien heeft Stephanie zich gericht op het realiseren van websites en webwinkels voor het MKB. De afgelopen jaren heeft Stephanie zich tevens gespecialiseerd in het optimaliseren van websites voor zoekmachines. Dankzij de jarenlange ervaring van Stephanie kan zij bedrijven een mooi online visitekaartje geven dat goed vindbaar is.