Natuurlijk hoeven wij je hier niet te vertellen hoe belangrijk het je WordPress menu of WooCommerce menu is. Eén van de eerste dingen waar een bezoeker op let is het menu en het is dan ook belangrijk dat dit goed is opgebouwd. Veel thema’s bieden bovendien de mogelijkheid om op meerdere plekken een menu toe te voegen. Je maakt dan dus meer dan 1 menu aan.
In dit artikel ga ik je precies laten zien hoe je WordPress menu’s gebruikt. Je hebt veel controle over je menu’s, maar ook veel opties. In dit artikel zal ik alle mogelijkheden voor je bespreken, zodat je een menu kunt opbouwen waar je helemaal tevreden over bent en belangrijker… dat een goede navigatie is voor je bezoekers.
Toegang tot je WordPress menu
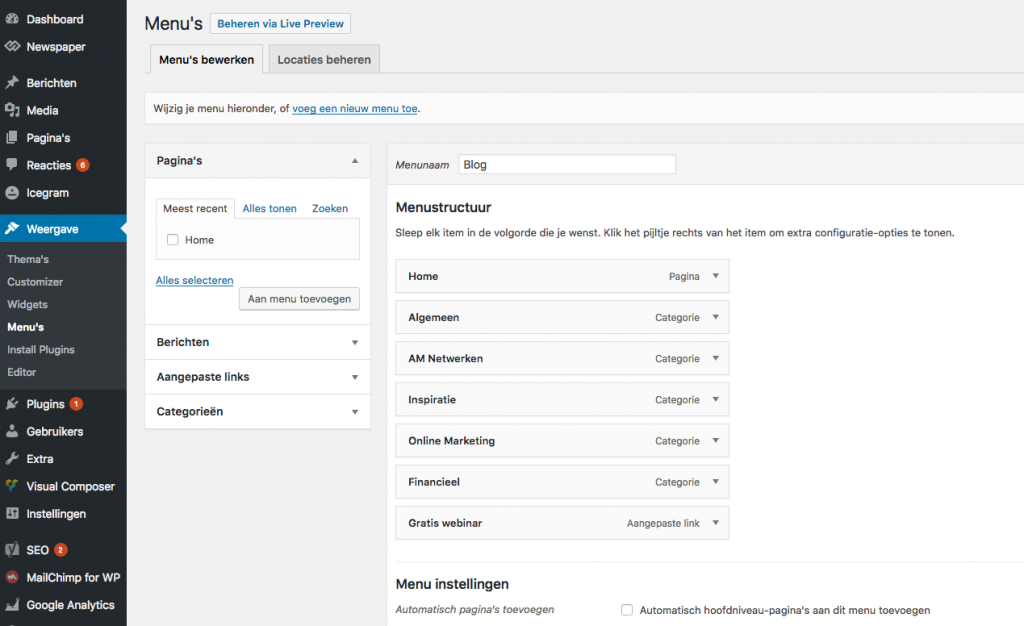
In de basisinstallatie van WordPress vind je in de linker sidebar de toegang tot je menu’s onder Weergave > Menu’s. Zodra je klikt op Menu’s kom je in de standaard editor die in WordPress is ingebouwd. Dit is het startpunt vanwaar je het menu gaat opbouwen. Of je een nieuw menu gaat aanmaken of een bestaand menu wilt aanpassen, dit is de plek waar je heen gaat.
Een nieuw menu aanmaken
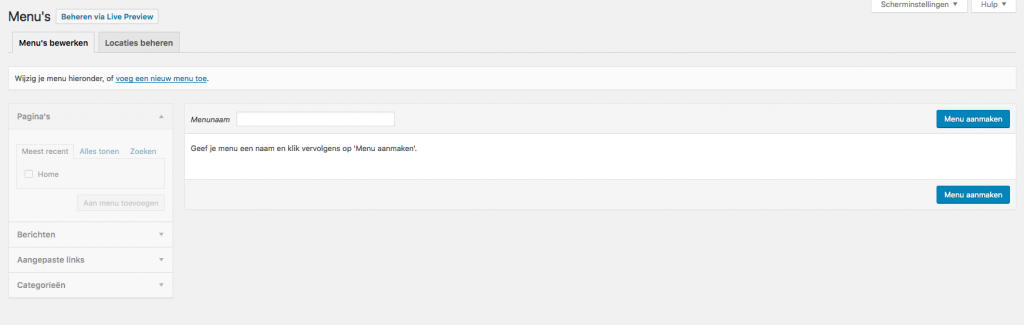
Voordat je een nieuw menu gaat invullen, moet je deze eerst aanmaken. In 3 eenvoudige stappen heb je al een nieuw menu aangemaakt in WordPress.
- Klik op ‘voeg een nieuw menu toe’
- Vul de menunaam in
- Klik op de button ‘menu aanmaken’
Je nieuwe menu is nu aangemaakt en je kunt nu menu-items gaan toevoegen. Afhankelijk van jouw thema en je wensen qua lay-out kun je meerdere menu’s aanmaken in WordPress.
Bestaande menu’s aanpassen
Aanpassen als er 1 menu op je site is
Wanneer je 1 menu op je website gebruikt en je hebt dit al aangemaakt, zul je dit menu zien zodra je naar Weergave > Menu’s gaat. Het menu dat je al hebt aangemaakt zal direct verschijnen en kan aangepast worden.
Aanpassen als je meerdere menu’s op je site hebt
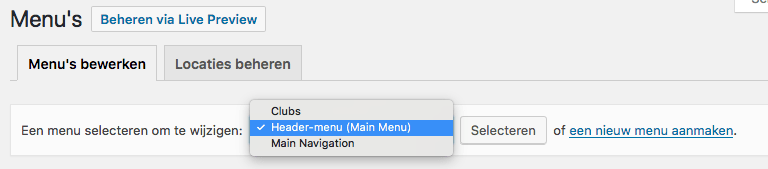
Als je al meer dan 1 menu hebt aangemaakt en je dus meerdere menu’s op je site wilt gebruiken, ga je ook naar Weergave > Menu’s, maar nu zul je in de dropdown eerst het menu moeten selecteren dat je wilt gaan aanpassen. Klik op de dropdown, selecteer het menu dat je wilt aanpassen en klik op Selecteren. Nu verschijnt het menu zoals je dit al hebt aangemaakt op je scherm.
Links toevoegen aan je menu
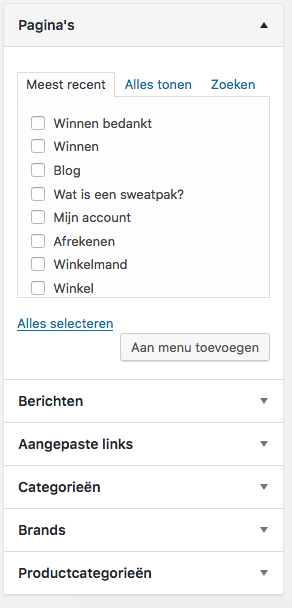
Nu je een menu hebt aangemaakt of geselecteerd kun je hier aanpassingen in gaan doen. In de linkerkolom van je menu-editor zie je de opties die beschikbaar zijn zoals Pagina’s, Berichten en Aangepaste links. Als je extra plug-ins hebt geïnstalleerd, zoals WooCommerce zie je in de linkerkolom ook opties als Productcategorieën. Wanneer je bijvoorbeeld de plug-in WooCommerce Brands hebt geïnstalleerd zul je ook de optie Brands zien staan en zo zijn er nog meer plug-ins die extra menu-opties meegeven.
Klik op een onderdeel zodat het uitklapt en je kunt zien welke mogelijkheden je hebt om aan je menu toe te voegen.
Pagina’s toevoegen
Je kunt pagina’s aan het menu toevoegen en hebt 3 mogelijkheden om de pagina op te zoeken die je wilt toevoegen. De pagina moet dus al wel aangemaakt zijn in je website.
Zeker bij een uitgebreide website of webshop met veel tekst kan het lastig zijn om de pagina te vinden die je wilt toevoegen aan het menu. Met behulp van de 3 tabjes zoek je de pagina die je wilt toevoegen:
- Meest recent: de laatst toegevoegde pagina’s
- Alles tonen: de complete structuur van alle aanwezige pagina’s
- Zoeken: een zoekfunctie voor een pagina. Zeker als je heel veel pagina’s hebt, kan dit een handige functie zijn. Je moet natuurlijk wel weten wat de paginatitel is.
Heb je de pagina gevonden die je wilt toevoegen? Vink dan het vakje naast deze pagina aan en klik op ‘Aan menu toevoegen’. De pagina wordt nu helemaal onderaan je menu toegevoegd. Je kunt ook meerdere vakjes aanvinken om in 1x meer pagina’s toe te voegen.
Categorieën of berichten toevoegen
Zeker voor blogs kan het interessant zijn om categorieën of losse berichten in het menu te plaatsen. De werkwijze is gelijk aan het toevoegen van een nieuwe pagina. Ook hier vind je weer de 3 tabjes en kun je zo de categorie of het bericht zoeken dat je wilt toevoegen.
Aangepaste links toevoegen
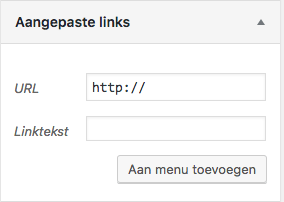
Aangepaste links zijn links die verwijzen naar een externe pagina. Misschien heb je een 2e website waar je naar wilt linken of wil je vanuit het menu naar je Pinterest account of YouTube kanaal linken. Met een aangepaste link heb je alle vrijheid om te linken naar elke willekeurige locatie op internet.
- Plak de url van de aangepaste link in het bovenste veld
- Wat wil je als linktekst gebruiken voor het menu-item?
- Klik op ‘Aan menu toevoegen’
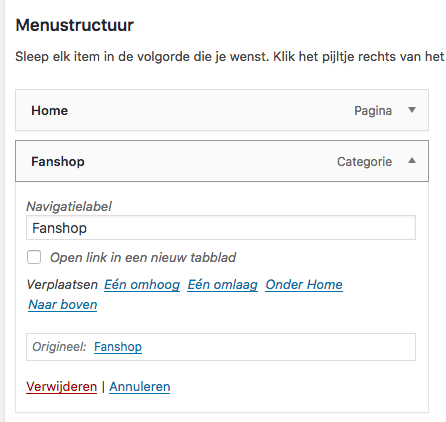
Opmerking: wanneer je een aangepaste link aan een menu toevoegt die naar een externe website gaat, wil je waarschijnlijk dat die website wordt geopend in een nieuw tabblad zodat bezoekers jouw website niet permanent verlaten. Klik hiervoor op het tabblad Scherminstellingen boven aan de pagina en schakel het selectievakje ‘Linkdoel’ in. Bij de aangepaste link onder Menustructuur klik je vervolgens op het pijltje dat rechts naast Aangepaste link staat. Hier vink je Open link in een nieuw tabblad aan. Klik daarna op ‘Menu opslaan’.
WooCommerce producten en productcategorieën toevoegen
Zeker voor WooCommerce webshops is het interessant om productcategorieën of producten toe te kunnen voegen aan je menu. Als je in de menu-editor onder pagina’s en berichten nog geen Producten en Productcategorieën ziet staan, ga je bovenin je pagina naar Scherminstellingen en klik je hierop. Onder vakken kun je nu de WooCommerce onderdelen aanvinken die belangrijk zijn voor jouw menu. Je ziet hier ook Endpoints voor WooCommerce staan. Dit zijn diverse eindstations in je webshop zoals het overzicht met bestellingen van een klant, Accountgegevens en Wachtwoord vergeten.
Om een productcategorie toe te voegen klik je op dit vakje en je ziet nu ook weer de 3 tabjes met Meest gebruikt, Alles tonen en zoeken. Hier kun je de productcategorie zoeken die je in het menu wilt laten zien, deze selecteren en aan het menu toevoegen.
Onder scherminstellingen staan nog meer opties die je kunt aanvinken, maar die niet standaard aangevinkt staan, omdat ze over het algemeen niet in menu’s worden gebruikt. Wil je deze toch aan je menu toevoegen dan kun je dit vakje hier inschakelen en eventueel later ook weer uitschakelen.
Aanpassen, organiseren en verwijderen van menu-items
Nu je menu-items aan je menu hebt toegevoegd, wil je deze natuurlijk ook in de goede volgorde rangschikken. Of misschien wil je een menu-item toch verwijderen of aanpassen. In WordPress is dit allemaal mogelijk en ik laat je hieronder de stappen zien om je menu volledig naar wens te maken.
Volgorde van menu-items veranderen
Als je naar de menustructuur kijkt, zie je dat de menu-items daar staan in de volgorde waar in je deze hebt toegevoegd. Waarschijnlijk komt dit niet volledig overeen met de volgorde die je in gedachten had en daarom is het belangrijk om de volgorde te kunnen aanpassen. WordPress heeft hiervoor een drag and drop systeem gemaakt. Dat wil zeggen, je pakt een menu-item op en sleept het naar de gewenste locatie.
- Als je met de muis over menu-items gaat, zie je dat het geselecteerde menu-item iets oplicht. De rand eromheen wordt zwart en de muiscursor krijgt 4 pijltjes. Je kunt nu een menu-item ‘oppakken’ en ‘slepen’ naar de gewenste locatie.
- Laat het menu-item los zodra je op de gewenste locatie bent.
- Om je te helpen zie je tijdens het slepen steeds een stippellijntje van waar je bent. Je weet dus waar je het menu-item moet loslaten.
Dropdown menu’s maken
Het is natuurlijk mogelijk dat je een dropdown menu wilt maken. Ook dit is eenvoudig met de WordPress menu editor.
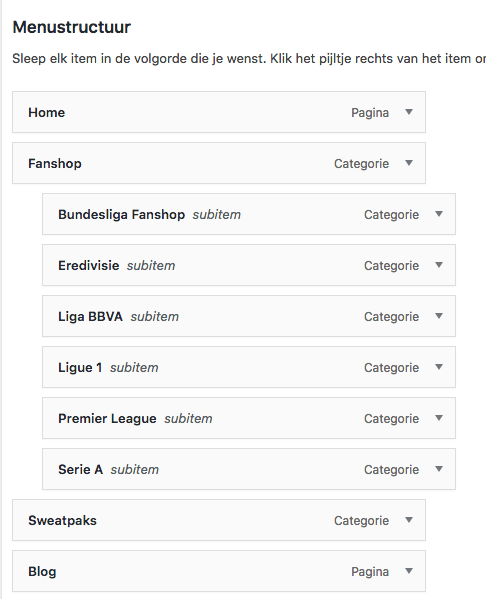
Bij een dropdown menu creëer je een hiërarchie in je menu waarbij je topitems hebt en subitems. Een subitem herken je aan het feit dat deze iets verder naar rechts staat ingesprongen in je menu. Dit betekent in feite dat je het subitem pas te zien krijgt op je website als je over het topitem gaat of dit aanklikt.
- Je maakt een dropdown menu door eerst al je menu-items onder elkaar te plaatsen.
- Vervolgens pak je een menu-item op waarvan je een subitem wilt maken en je sleept het licht naar rechts. Je ziet de gestippelde balk ook al naar rechts gaan. Je kunt het subitem nu loslaten en je ziet dit iets ingesprongen onder het topitem staan.
- Je kunt zelfs nog een niveau dieper gaan met subitems van subitems.
Opmerking: de meeste WordPress thema’s ondersteunen submenu’s, maar het is raadzaam dit te controleren als je het menu gaat opbouwen.
De naam van menu-items veranderen
Als je een menu-item toevoegt aan het menu, geeft WordPress dit menu-item automatisch de paginanaam of titel van de categorie. Het kan natuurlijk dat je liever een andere titel aan je menu-item wilt geven. Je pagina heet bijvoorbeeld Contact opnemen, maar dit is te lang voor je menu dus je wilt het menu-item anders noemen, maar niet de paginanaam zelf aanpassen.
- Klik op pijltje rechts naast het menu-item
- Vul de juiste naam voor je menu-item in bij Navigatielabel
- Klik op de button ‘Menu opslaan’ onderaan of bovenaan je pagina
Menu-items verwijderen
Staat er een menu-item in je menu dat niet langer thuishoort in het menu? Dan wil je dit uiteraard graag verwijderen. Je klikt hiervoor op het pijltje rechts naast het menu-item en vervolgens klik je op Verwijderen. Het menu-item staat nu niet langer in je menu. Let op, want dit kan niet teruggedraaid worden. Een menu-item dat is verwijderd kun je alleen weer terugzetten door het opnieuw aan het menu toe te voegen.
Wanneer je een topitem verwijdert, zullen alle onderliggende subitems een plek omhoog schuiven en dan dus allemaal als topitem in het menu verschijnen. Uiteraard kun je deze vervolgens weer slepen naar de subitem positie.
Menulocaties beheren
Menulocaties vertellen je website waar een menu moet worden getoond.
WordPress thema’s hebben over het algemeen minimaal 1 locatie ingebouwd voor een menu. Er zijn ook thema’s met 2, 3 of meer locaties en het is bijvoorbeeld ook mogelijk dat er een aparte locatie voor een mobiel menu is. Over het algemeen kun je ervan uitgaat dat er een headermenu is, maar ook een footermenu kom je regelmatig tegen in thema’s.
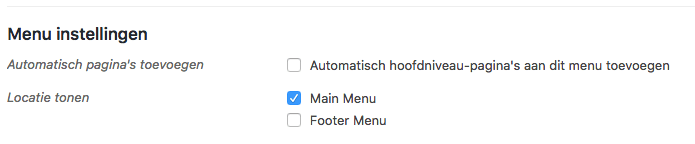
Bij de Menu Instellingen onder je menu zie je de menulocaties die standaard aanwezig zijn in jouw thema. Let wel op, want de namen van de locaties verschillen per thema. Het kan dus goed dat je in het ene thema een Main menu ziet, dat in een ander thema Headermenu heet.
Je koppelt je WordPress menu aan de locatie door het juiste menu te selecteren en onderin bij Menu Instellingen de locatie aan te vinken. Nu kun je het menu opslaan en is je navigatie voor de bezoekers van je site zichtbaar.
Je kunt je menu trouwens ook op meerdere locaties vertonen. Als je wilt dat het main menu ook het footer menu is kun je beide locaties aanvinken.
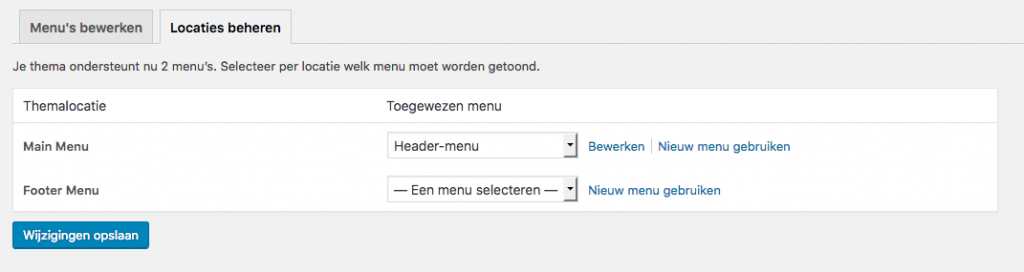
Via de tab locaties beheren
Wil je in 1x meerdere menu’s koppelen aan hun locatie dan kun je bovenin naar de tab Locaties beheren gaan.
- Klik op de tab Locaties beheren
- Gebruik de dropdown naast elke locatie om een menu te selecteren
- Klik op ‘Wijzigingen opslaan’
Menu’s beheren via Live Preview
Om direct het effect van jouw aanpassingen te zien kun je ook het menu beheren via Live Preview. Deze button brengt je naar de Customizer waar je rechts op je scherm je website te zien krijgt en je in de linkerkolom de menu’s en locaties aan elkaar kunt koppelen.
Met deze tutorial hoop ik al je vragen rondom WordPress menu’s en WooCommerce menu’s te hebben beantwoord. Kom je er toch niet uit? Laat hieronder je reactie achter en ik hoop je z.s.m. te kunnen helpen.

Stephanie van Nellestijn heeft op 1 augustus 2000 INNONET opgericht. Sindsdien heeft Stephanie zich gericht op het realiseren van websites en webwinkels voor het MKB. De afgelopen jaren heeft Stephanie zich tevens gespecialiseerd in het optimaliseren van websites voor zoekmachines. Dankzij de jarenlange ervaring van Stephanie kan zij bedrijven een mooi online visitekaartje geven dat goed vindbaar is.