Soms heb je stukken tekst die je op meerdere pagina’s wilt laten zien en dat betekent telkens weer een stuk kopiëren en plakken. Heel omslachtig dus. Je hebt bijvoorbeeld algemene informatie die op productpagina’s altijd getoond moet worden. Of je hebt een actie die je op alle pagina’s wilt laten zien. Doe je dit handmatig dan is het een flinke klus. En dan te bedenken hoeveel pagina’s je moet openen als je iets in de tekst wilt aanpassen.
Dat moet beter kunnen en gelukkig kan dat ook. Met content blocks. In de speciale plug-in maak je inhoudsblokken aan die je vervolgens naar wens kunt invoegen in een pagina. En moet er een stuk tekst aangepast worden? Geen nood, je past het gewoon in je inhoudsblok aan. Voor standaard tekstgedeeltes in je webshop of website vormen content blocks een ideale toevoeging.
Content Blocks plug-in
In de WordPress plugin Directory zoek je naar Content Blocks. Onderstaande plug-in kun je vervolgens installeren en activeren hoewel er meerdere plug-ins zijn die hetzelfde doen. Het voordeel van deze plug-in vind ik dat je de content blocks in pagina’s, berichten, producten en widgets kunt plaatsen. Multi-inzetbaar dus.

Na het installeren zie je een nieuw menu-item Inhoudsblokken. Klik hier op Nieuw Inhoudsblok. Je kunt nu een titel en de inhoud van het content block invoeren. In de rechterkolom zie je al wat shortcodes voor het inhoudsblok. Deze codes kun je kopiëren en plakken in de content waar je dit wilt.
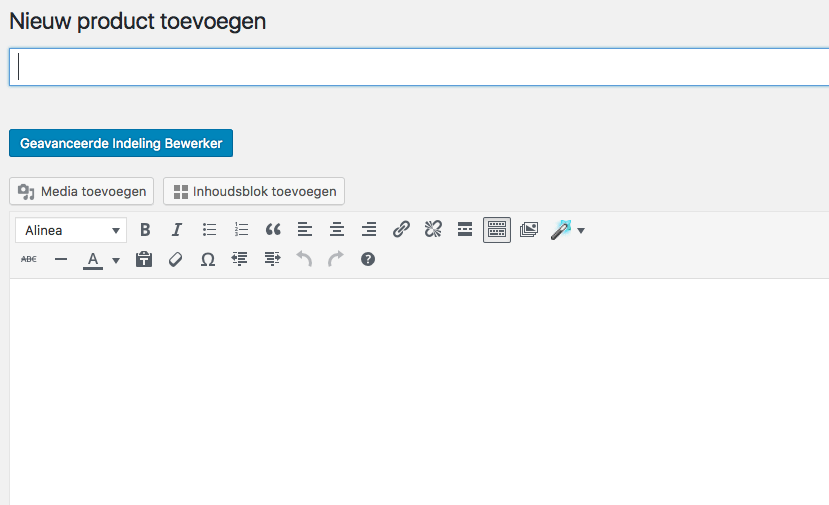
Ga je nu naar een Bericht, Pagina of Product, zie je boven de editor een nieuwe button Inhoudsblok toevoegen.

Hier selecteer je het inhoudsblok dat je wilt en dit wordt in de tekst geplaatst. Handig toch? Wil je de tekst van een content block aanpassen? Dan hoef je dit maar 1x te doen en wijzigt de tekst overal waar dit inhoudsblok is gebruikt.
Voordelen:
- Tekstblokken kunnen met de WYSIWYG editor aangepast worden
- Geschikt voor WPML gebruik (meertalige sites)
- SEO-vriendelijk, geen angst voor duplicate content door gebruik van ‘public => false’
Inhoudsblokken gebruiken in jouw WooCommerce webshop?
- Plugins > Nieuw plug-in > Zoek op Content Blocks (Custom Post Widget)
- Download de plug-in
- Meer informatie

Stephanie van Nellestijn heeft op 1 augustus 2000 INNONET opgericht. Sindsdien heeft Stephanie zich gericht op het realiseren van websites en webwinkels voor het MKB. De afgelopen jaren heeft Stephanie zich tevens gespecialiseerd in het optimaliseren van websites voor zoekmachines. Dankzij de jarenlange ervaring van Stephanie kan zij bedrijven een mooi online visitekaartje geven dat goed vindbaar is.


